Fourth Industrial Revolution enthusiast and passionate about Analytics, Startups, and…
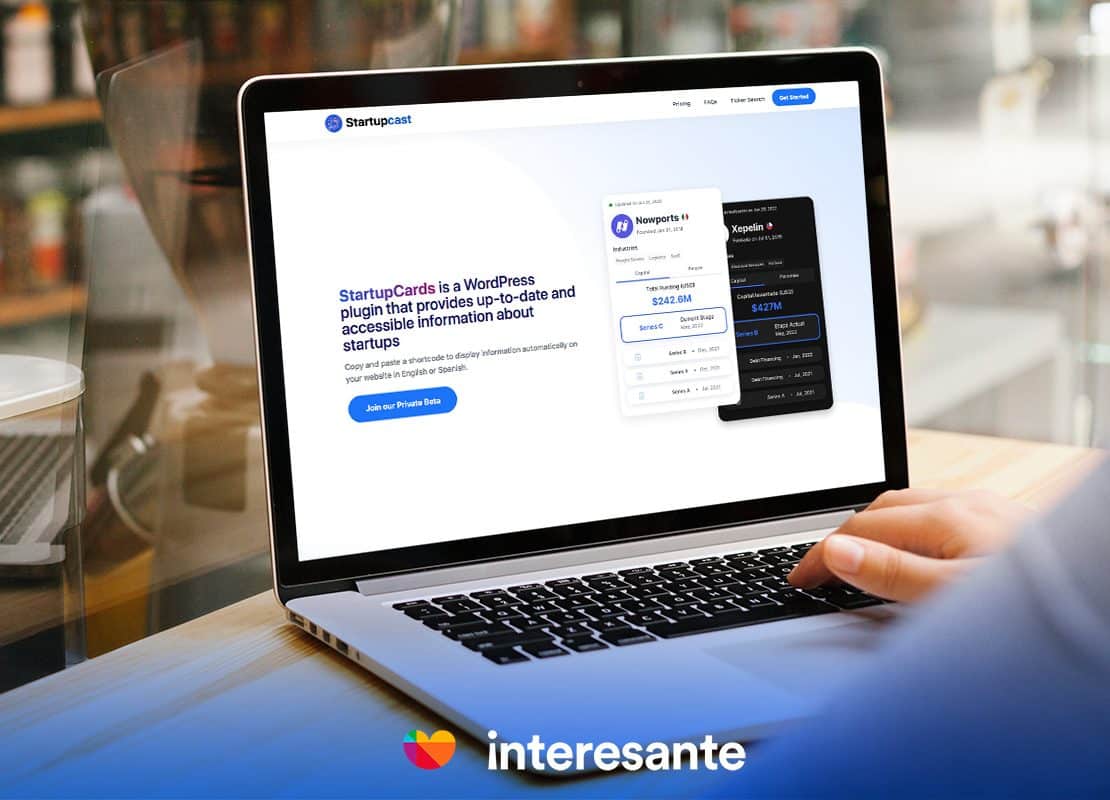
Attention WordPress publishers. Looking for a powerful tool to capture the essence of Latin American startups and provide your readers with the most relevant and up-to-date information?
Look no further than StartupCards beta version. Our WordPress plugin gives you access to a powerful API that collects and processes information on the hottest startups in the region, allowing you to highlight key data and insights in real time. With StartupCards, you can stay ahead of the curve and provide your readers with the latest and greatest on the exciting world of Latin American startups.
Join us in revolutionizing how we discover and share information about the region’s most innovative and disruptive companies.
What is StartupCards for WordPress?
Startup Cards is a cloud-based WordPress plugin that provides concise summaries of essential startup information. Developed to address the growing need for real-time, up-to-date information on Latin American startups, Startup Cards uses an API key to access a constantly updated database of information. The information is displayed as easy-to-read cards highlighting key details and insights, providing a streamlined user experience. With its user-friendly search tool and simple installation process, Startup Cards is valuable for those seeking to stay informed on the latest startup trends. Join us in leveraging the power of cloud-based technology to revolutionize how we consume and share information about startups.
How Did We Create StartupCards For WordPress?
Automate and scale
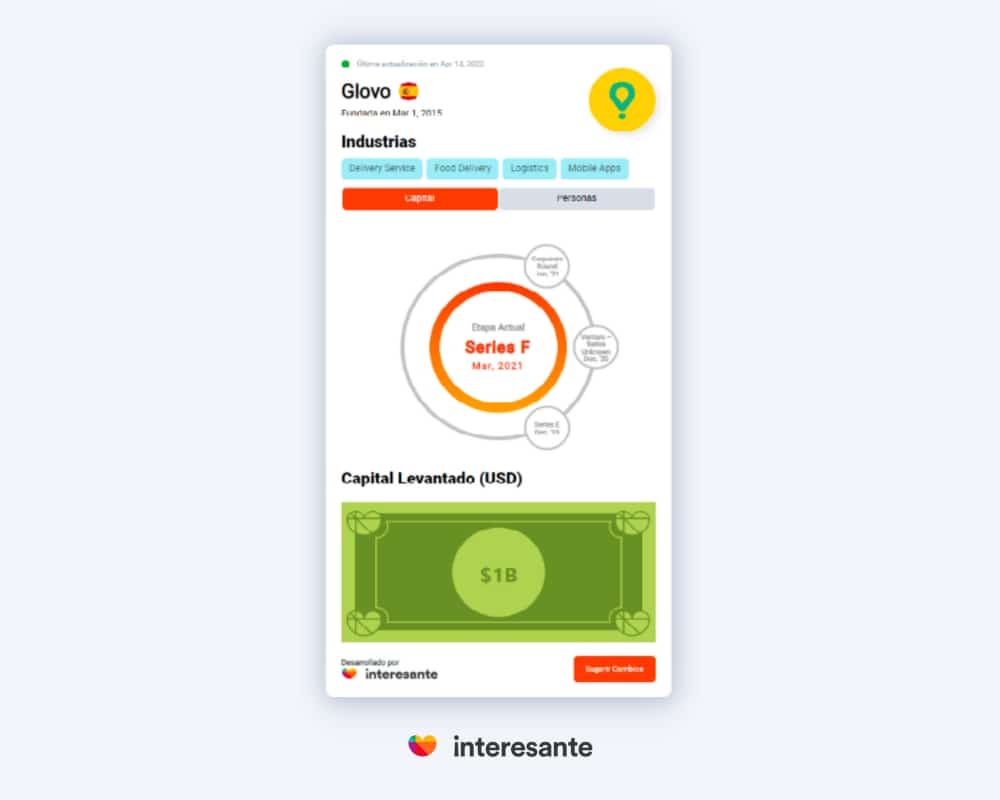
The first versions of Startup Cards were used to elevate the presentation of data in the interviews of predominantly Latino founders and VCs published in Interesante. What was originally a static visual object to be processed for each article became a dynamic interface that connects to a database through an API.

Coming up with the dynamic interface was more challenging than it sounds. It involved growing our database and getting the proper structure, choosing the most relevant data points, and planning the interface design. In connecting all these ecosystem elements, other challenges appeared on the fly that could not have been previously considered.
“Software development involves continuous improvement. Sometimes, when you fix something in the code, it throws another part out of whack. Therefore, the review must be constant with each new iteration.”
—Francisco Alomia, Product Manager
Defining functionality
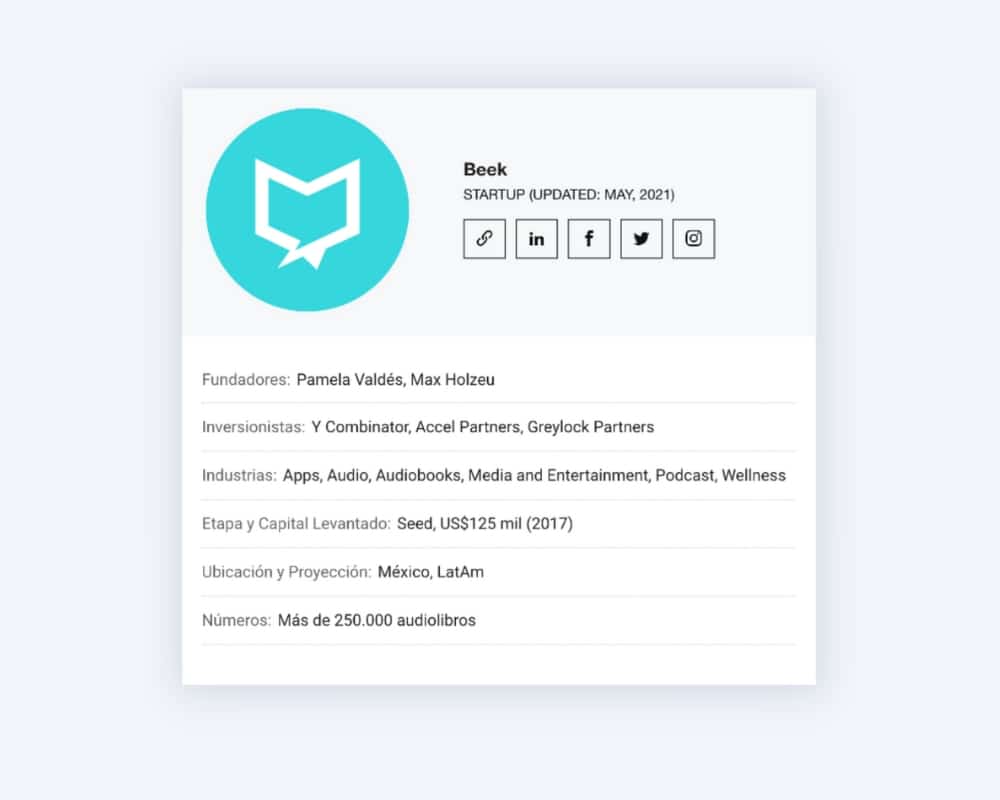
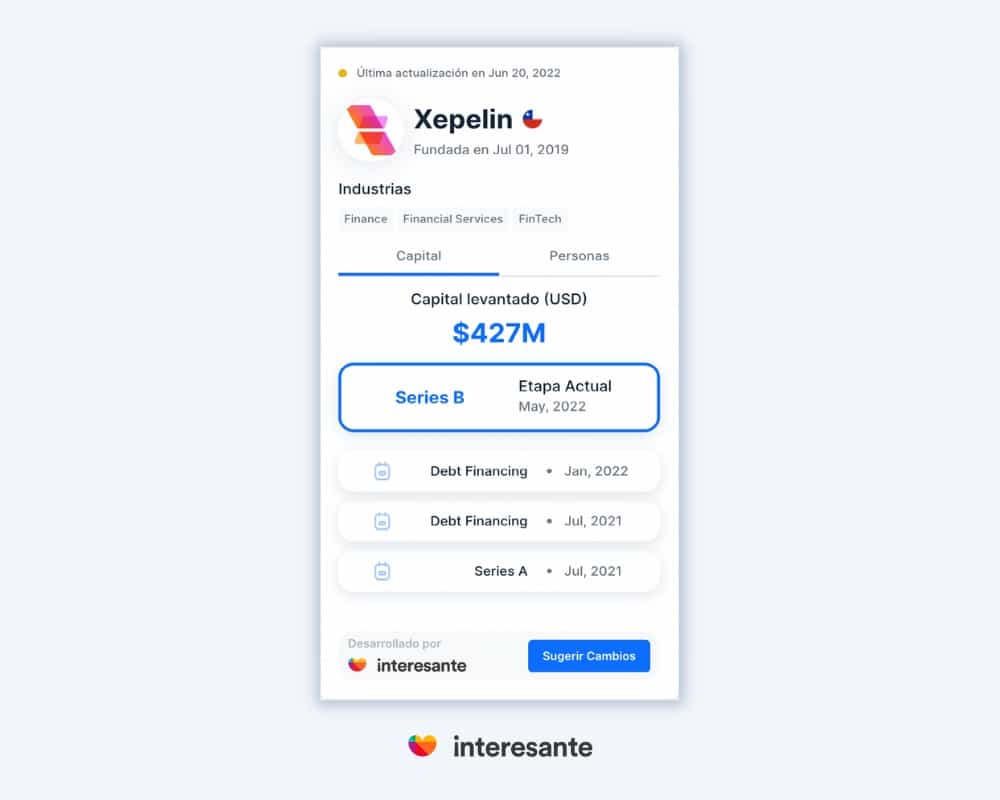
Going from the first team contact to the initial results took two months. Thanks to Harrison’s engineering expertise, we increased the amount of data we had collected by a factor of 10. With all this information available, I chose the most valuable data fields to create the user interface: startup name, founding date, last investment round, fundraising total, industries, founders, investors, and location.
A key aspect was to consider the data to be dynamic information, which means we can display automatically updated real-time data on the cards when there are changes. In addition, we added other features, such as a traffic light indicator that shows when the data was last updated. This is a crucial aspect of the product because it is not common to indicate the last update dates to database end users. This feature is also an internal strategy to implement a process to ensure constant data updates.

One challenge we encountered was the currency conversion of the different funding rounds. Some startups may raise funds in one currency and then another, and it is necessary to add these values together to get the total funding rounds. We solved this thanks to an API with access to historical spot rates that converted any currency to USD.
Think about usability before aesthetics
Parallel to engineering development, there was a reinvention in the design area. Startup Cards originally had an interface created purely for its aesthetics. We had not thought about the user experience (UX), nor was there a vision of scalability. This could have been identified earlier if we had questioned the design’s usability within a Material Design and UX framework within our weekly meetings. However, after reviewing opportunities for improvement, Ana turned the design around in a week. She studied Material Design and UX and learned the user flow on other platforms and apps. The resulting interface was entirely different: simple, scalable, and intuitive. We found that this design would be the final one. Finally, Harrison connected the interface and database and completed the beta version of our plugin.
«We learned that you can save a lot of time in design sprints if you start the process with an intuitive and simple user flow in mind.»
—Francisco Alomia, Product Manager

When we tested it on our website, I realized that many new problems (bugs) could arise during this last step. I identified bugs in the code that distorted the interface, and Harrison took care of them. For example, when testing the tool, the graphics were distorted, or we had not identified all possible card display scenarios, such as the interface’s appearance when no financial information was available. At the end of this process, our beta ecosystem consisted of a database, a server, and an interface, all connected to present the information requested through the API key. To simplify calling this information, we used a shortcode for WordPress and a unique identifier for startups inspired by stock market tickers.
The importance of real-time data on our UI
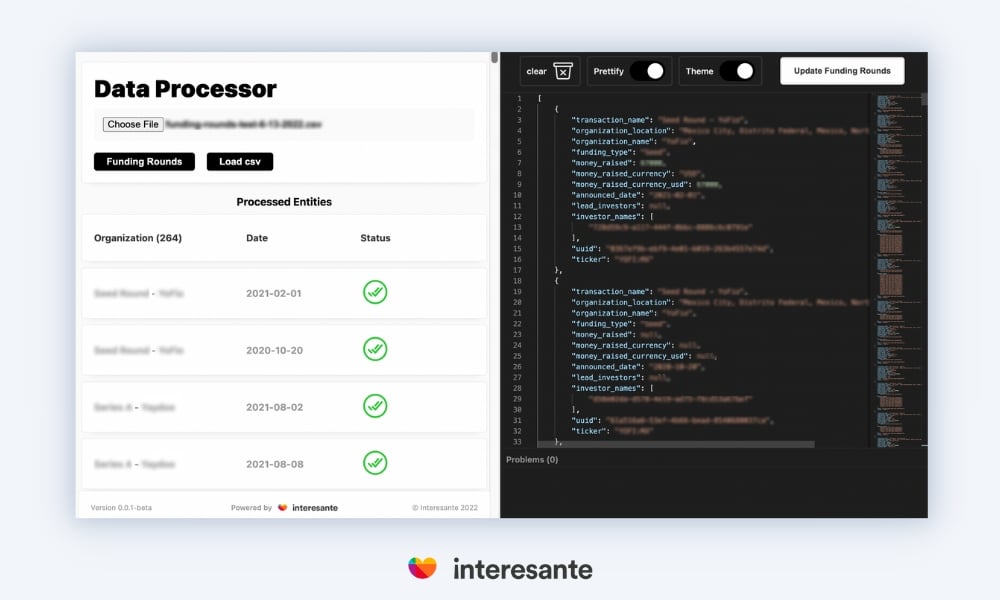
The next step was to find a way to maintain, update and increase the data within the ecosystem we had created. Harrison and I had a couple of brainstorming meetings. We identified a way to feed our data according to the industry standard for big data companies, where both Harrison and I have previous experience. This way to analyze news about startup updates by reviewing various news sources through a keyword search. Then, a team of analysts checks them individually and decides if the information needs to be updated. If so, the data team is notified, and the database is updated. There is also a person designated to check the quality of the analysts’ work by taking samples of the processed items.
We adapted and simplified this process to make it scalable and automate it through technology. First, we optimized the access to the data, which was then processed and fed into our database. Finally, Harrison created a tool that adapts the new data to the structure of our database and adds it automatically.

Dashboard and user registration
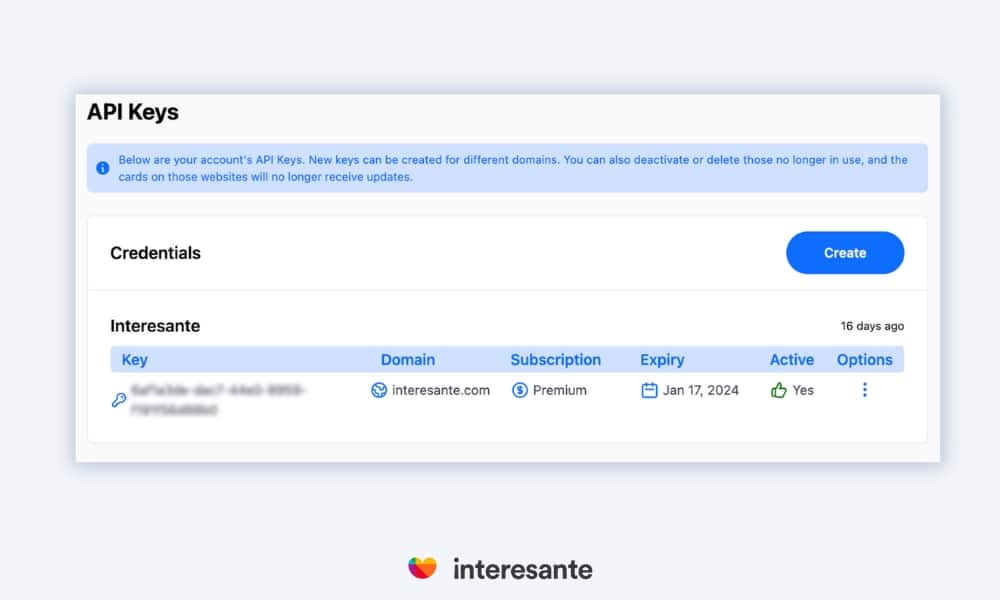
With this new ecosystem for Startup Cards, the only thing that needed further development was the tools for customer use. Harrison and I met to plan the best strategy, and within a month, we completed this process. We focused on adding the permissions, registrations, and API keys that would be provided to all customers. We also built a landing page, plugin.startupcast.com, where we added a registration page and a dashboard where customers could view the status of their accounts, the number of active cards on their websites, and the expiration dates of their API keys.

This process culminates here as the first phase of creating a digital product. The parts made within the ecosystem allow us to have the requirements ready to publish this plugin on the official WordPress website. Among the main lessons learned, it is essential to highlight the organization of tasks and good communication. Moreover, the weekly review of objectives through OKRs, and the curiosity to learn about new topics, especially from my position as Product Manager. The professional growth of the team is palpable, and the product is getting closer and closer to the vision. The next part of this process is to test it with our users. I have already identified indispensable KPIs to understand better what users want and thus get closer to a product-market fit.
Final Thoughts on Product Development and Design
As a product manager, a crucial task is to align the project goal with my design and engineering team. This requires strategic knowledge of these areas. It was an excellent opportunity to apply and expand previous learning I had in programming topics. I had to delve into topics such as Material Design for the design part. In this way, strategic thinking and clear communication with a remote team converge to give focus on User Experience (UX) and have a constant iteration of the code by identifying and fixing bugs. After months of working on the Startup Cards, and although we reached a Beta version with which we are satisfied, the product’s success is not assured. We are now entering the testing phase, so we will detect new ways to pivot and understand what the end user wants.
Throwing yourself into new projects with an openness to learning by doing is an excellent way to develop professionally. Remote work can represent a need for more proximity for positions seeking mentoring. The action needs to go both ways. Having the determination to learn and the curiosity to ask questions from the learner’s side, and providing consistent and clear guidance to supervise. Everything is attainable in one’s capabilities with a dash of curiosity, consistency, a great team, and the proper guidance from others when required. Creating a digital product is, in many ways, well described by Antoine de Saint-Exupery: «Perfection is reached not when there is nothing more to add, but when there is nothing left to take away.»
Fourth Industrial Revolution enthusiast and passionate about Analytics, Startups, and Sustainable Development.